Create stylish coding snapshots with Marmoset

You’re building a website, presentation, maybe a CV listing your many coding skills, and would like some kind of graphic to illustrate that section. But what should it be?
Forget the usual clipart, install the Chrome app Marmoset instead, and it’ll help you create a stylish presentation-ready code snapshot in seconds.
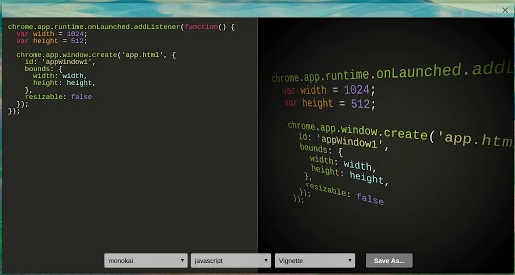
We weren’t sure what that meant, either, but essentially what you get is an image of a syntax-highlighted chunk of code with a custom theme, 3D and other effects (check the thumbnail for one example).
The app launches with some sample code in a left-hand pane, various settings and options to apply, and a right-hand pane showing the results.
If you’d like to use specific code then paste it into the code pane, and choose the language from the list (HTML, CSS, JavaScript, SQL, VBScript and many more are supported).
Syntax highlighting should bring your code to life right away, and selecting a theme changes its color scheme (foreground, background, more).
The right-hand list has various optional effects: Film, Kaleidoscope, RGB Shift, Sepia, Tilt Shift, Vignette.
Left-clicking and dragging in the right-hand pane spins your code in 3D space.
Moving your mouse cursor over the right-hand pane and spinning the mouse wheel zooms in and out.
There’s no real bounds checking on this, so you might sometimes find your code disappears entirely when you apply a different effect. If that happens, try zooming in and out, or switch to another effect and restore a more normal view (reduce the 3D effect, set zoom so that your text more or less fills the screen).
For the most part Marmoset delivers excellent results, though, and once you’re happy the image may be saved as a PNG in a couple of clicks.
Marmoset is a free app for Google Chrome.