Create quality HTML prototypes with Pingendo

Pingendo is a free cross-platform WYSIWYG application for prototyping web pages. It uses Twitter’s Bootstrap as a base, and responsive web design support ensures your sites will adapt to fit phones, tablets, laptops and desktops.
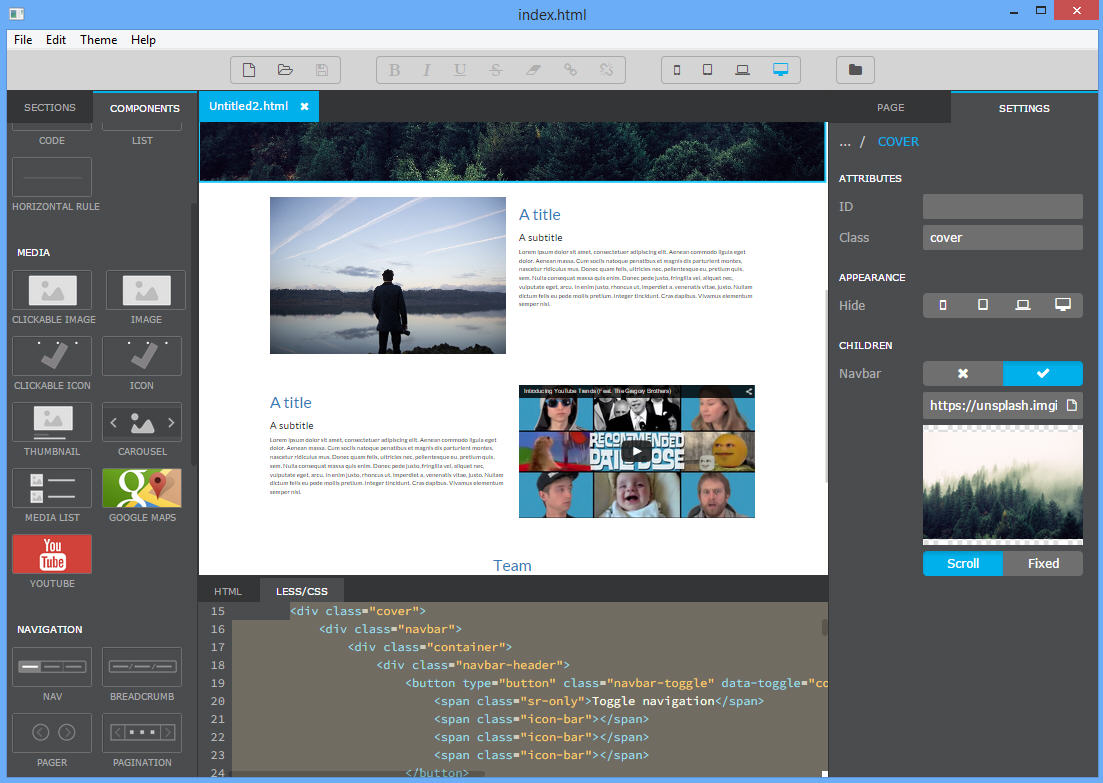
Getting started is as easy as dragging and dropping. Organize your layout; add lists, tables or forms; add some text, maybe a few images (single pictures, thumbnails, a carousel), and insert media objects including YouTube videos and Google Maps.
Click an object like a paragraph and you can add your own text, change its properties from the Settings panel (alignment, text color etc), maybe opt to hide the object in one or more version of your site (display something to desktop visitors, but not on phones).
There’s also support for live HTML/ CSS editing. Click an object to jump to its code, edit it, and the preview updates as soon as you’re done.
Or maybe you prefer to edit your components in something else? No problem, because the program also detects when its HTML, CSS or images are changed, automatically reloading and previewing the results.
The program is intended to be a quick prototyping tool for individual pages more than a full-scale web editor, so there’s no tree for organizing site structure, no FTP upload or anything else. The interface isn’t always clear, either, and with no help it might take a few minutes to figure out how everything works.
Pingendo is very good at what it does, though, and it’s also unintrusive enough that there’s no penalty in trying it (there’s no adware here, no web servers or other system components, just 80MB of files in the program’s own folder). Downloads are available now for Windows, Mac and Linux.
