Building a progressive web app: 5 key things to consider

Welcome to the exciting world of Progressive Web Apps. You're likely reading this because you've been converted to the PWA cause: a best-of-both-worlds fusion of website reliability and app functionality. Finally, we have a mobile friendly way to combine the speed and directness of websites (no downloads required) with the functionality of apps, like offline browsing, home screen installation and push notifications.
With brands from Twitter to the Washington Post and Lancôme (more on that later) embracing the possibilities of PWAs, the question is no longer "Should you have a PWA?" but "What are the implications for my business?"
So, before deciding to build a PWA, let's take a look at some key points you need to consider, both from a design and resources point of view and from a strategic marketing point of view.
1. Do you have the expertise to build your PWA in-house?
There's no shame if you don't. PWAs are a very new technology, so there's very little precedent for how to build them. Most web developers are exactly that, technical experts with a deep experience of building websites. They'll have to learn new skills and protocols to create a PWA from scratch or convert your existing site into one. A PWA is as much app as it is website. For example, most websites consist of various separate HTML pages strung together, with each one loading afresh as users link-hop through your site.
A PWA, on the other hand, is built on the solid foundation of a Single Page Application (SPA). This is a single HTML page which can be viewed in different ways, resembling the user experience of travelling through different areas of a site whilst never leaving that single page. This goes a long way to making PWA's so fast and reliable.
The first time a user visit's your PWA their browser automatically "installs" the web app; downloading the complete shell of the app which is then cached to avoid subsequent time lost re-downloading site components.
You'll also need a team experienced with deploying Service Workers. This is an area that can cause headaches even for the most experienced web tech bods.
Your dev team needs to be prepared psychologically to be building an app rather than a website as it's conventionally thought of; this means familiarising themselves with new processes and methodologies.
You're going to need a front-end engineer to help build your PWA. Their experience will go beyond JQuery and HTML, straddling concepts as varied as JavaScript and Front End Frameworks to handling CSS Preprocessors, "RESTful programming" and how to design responsive and mobile-friendly sites. Often in ecommerce operations front-end engineers are a restricted resource, but you'll need to deploy them to the team building your PWA.
If your developers are up for the challenge of building a PWA, and that's the most time and cost effective route for your company, they'll want to brush up on the coding necessary to pull this off. Google's developer site has lots of in-depth code labs and information resources your developers will want to check out. Again, there's no shame in outsourcing to a reliable PWA developer.
2. Asking, what's the cache?
PWA's present some technical challenges that aren't so much thrown up in traditional web design. Caching is a big one. In many ways it's the open secret at the heart of PWA architecture. By caching the data needed to deliver your web app experience PWAs save on the reload time that can hinder websites. This increases performance. But caching creates a dichotomy between delivering performance and providing a fresh web experience. So you'll need to make sure you dedicate the time to fine tuning your cache architecture before you have the solid foundations for building your PWA.
3. Consider the mobile experience
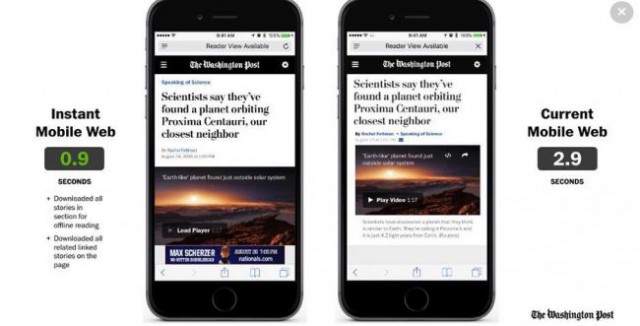
PWAs put a premium on mobile-friendliness. Let's rephrase that; contemporary ecommerce puts a premium on mobile-friendliness, with over half of internet traffic coming from mobile devices. A study by Deloitte showed that 32 percent of UK smartphone users browsed a shopping website or app at least once a month and 18 percent at least once a week. Getting your PWA up to speed (literally) is vital if you are not to deter mobile users (it's a Progressive Web App so you're entering their turf). Even the mighty Amazon.com only has a 49 percent mobile performance rate (55 percent for its UK site) according to Google's PageSpeed Tools. By contrast, the FlipKart's PWA has a 71 percent performance. The Washington Post cut its page load times from 2.9 seconds to 0.9 seconds with a PWA.

Before building your PWA you'll want to test and optimise your site's current mobile performance and set targets for seeing improvements in speed with your PWA.
4. Have you developed a vision for your PWA?
Before you build your PWA you need to consider exactly what you hope to get out of it. The best apps understand precisely which functionality of a website needs to be condensed into an app. If you run a restaurant, your app would need to prioritise food ordering. If you run a news site, you want to focus on delivering content that can be read offline. Anyone who uses Twitter via a mobile app will appreciate that it has limited functionality compared to the website version. An effective PWA should be a distillation of your website and be so handy that users will want to add it to their home page. Before you begin building your PWA, have a detailed discussion with your developers where you discuss what you want to get out of the build. You're about to invest time, effort and resources into this project, so you need to make sure your developers share your vision and understand what it is they are expected to deliver.

5. Do you have a contingency plan?
PWA's are a brave new world where web meets app. You need to understand what the landscape looks like before you start your PWA build. For example, Google are spearheading this exciting new movement, and Microsoft have enthusiastically rallied to the cause. Apple, however, are dragging their feet. Certain functionality like push notifications and bookmarking aren't supported on iOS. It seems likely they will support PWAs in the future, but it's worth thinking about what impact, if any, this will have on your PWA.
This fact hasn't stopped Lancôme who pushed ahead with a PWA. Despite the limitations of running a PWA on an iPhone or iPad, they saw an overall increase in conversions of 17 percent and even delivered a 53 percent boost in their iOS sessions; showing that Apple users were undeterred (and giving plenty of reasons for Apple to get with the program).
When all's said and done, there is plenty to think about before building your PWA. When trying something new you want to leave as little to surprise you as possible. Make sure you've read widely on the topic and have a plan for building your PWA. Make sure that you can provide the resources needed to maintain it and make those inevitable adjustments that come when new online technology meets the real world (and real customers). Even if going it alone with your PWA build, make links with experts in this area so you have guides as you embrace the possibilities of PWAs.
Ian Naylor, Founder and CEO of AppInstitute.
Published under license from ITProPortal.com, a Future plc Publication. All rights reserved.
Photo Credit: Prabowo96/Shutterstock
