Early results: Second IE9 platform preview shows better scalability, stability
![]()
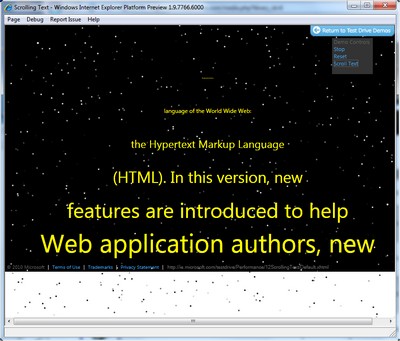
 This week, Microsoft continued its public demonstration that it's working hard to improve the underlying Internet Explorer platform, with a release on Wednesday of the second preview of just the platform of the next IE9 -- not a fully functional Web browser, but a demonstration of where the rendering engine is going. Again, it's just a minimal front end on top of a rendering engine, and its main purpose is to show off the HTML 5, SVG, and JavaScript functionality pointed to on Microsoft's IE9 test site.
This week, Microsoft continued its public demonstration that it's working hard to improve the underlying Internet Explorer platform, with a release on Wednesday of the second preview of just the platform of the next IE9 -- not a fully functional Web browser, but a demonstration of where the rendering engine is going. Again, it's just a minimal front end on top of a rendering engine, and its main purpose is to show off the HTML 5, SVG, and JavaScript functionality pointed to on Microsoft's IE9 test site.
Once again, there's no doubting that Microsoft's next Web browser will take full effect of Windows' Direct2D rendering system; and because Direct2D is an open API, it's making Mozilla and likely others realize they may need to make similar changes in their platforms.
In early Betanews tests, the second IE9 platform preview is only marginally faster overall than the first preview. But that's still good, because the first preview was way faster than anything Microsoft has ever released to the public before, and faster than even Mozilla's best developer previews of Firefox. However, our tests also revealed the second preview to be much more stable and scalable than the first -- meaning, it's better at getting faster when workloads increase.
On our Windows 7 Relative Performance Index, the first IE9 preview scored 30.01 in overall speed. Since that time, our research revealed that the way we were initially scoring scalability tended to be unfair to our index browser (IE7 on Vista) whenever IE7 scaled a job better than the Windows 7 browser being tested. As a result, we've replaced the scalability formula we introduced last March with a new one borrowed from the world of finance.
Recognizing that browsers tend to get slower as workloads get bigger, any plot of the number of milliseconds elapsed over multiple, increasing workloads will be a curve. Our new formula pretends that curve is a bank account that accrues interest, so that over time, the milliseconds ("dollars") pile up. Thus, we determine what the rate of interest must be in order for those milliseconds to pile up the way we do. However, since we want a smaller pile, we give credit to the lower "interest rate."
Applying that new formula to both our IE9 platform previews, we learned something very important: Platform stability is something you can actually watch develop. Using our new formula, Platform Preview 1 scored a 1.08 on our scalability index, meaning that in the end, it wasn't actually any better at getting faster or more efficient in the crunch than IE7.
Platform Preview 2 is a whole different story, scoring 5.41 on the scalability index. Coupled with a marginally faster overall computational speed score of 30.86, the new preview scores a 12.71 on the comprehensive score, versus 10.85 as the adjusted score for Preview 1.
Though we've yet to compile our final numbers, we expect these new scores to be comparable with Apple's latest Safari, and still somewhat faster and more scalable than Firefox.
Microsoft's use of Direct2D to support Scalable Vector Graphics (something no release edition of IE has ever supported) is still extraordinarily smooth. When testing a scaling page side-by-side with another browser, however -- for instance, Firefox 3.6.3 -- we're seeing occasional hesitations in IE9 that we didn't notice in the first preview. However, at least in this early testing, we haven't seen any crashes.

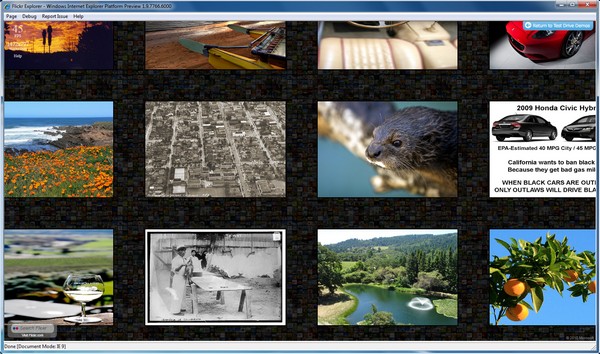
Perhaps the most impressive new demo in IE9's arsenal is the so-called Flickr Explorer, a fast and fluent way to peruse multiple items in a photo gallery. Here, your mouse acts as a cruiser, moving the photos around it rather than moving the pointer over the top of them. Photos in an 11 x 8 grid zoom in and out while retaining astounding clarity even in-between, suggesting that IE9's rendering speed (which its own counters calculate at between 45 fps and 60 fps) is no problem at all.
The new preview's ability to render ordinary Web pages in an ordinary way continues to be...ordinary, and not very competitive at all. While the first preview scored 1.75 on our rendering tests, the new one scores 2.16, with much of that gain attributable to its better standards test scores reducing its penalty points. The latest IE9 scores 68% on the Acid3 Web standards test, up from 55%, and continues to pass 576 out of 578 in the CSS3.info selectors support test.
IE9 continues to make gains in the prominent SunSpider JavaScript test, with a 45.70 score relative to IE7 in Vista, compared to 44.77 for the first preview. The latest Google Chrome developer builds had been scoring well into the 70s.
All is not perfect, however. While the new preview scores well on the Canvas drawing element test (a prominent component of HTML 5), it only works when forced into IE8 document compatibility mode. Still, the new browser plots the map of Alaska in 417 ms in IE8 mode, compared to 2059 ms for IE8 itself.
Where the new preview posts its worst scores is in the DHTML rendering test -- rendering graphics not using Canvas, but rather an older standard. Here, the preview posted an astonishing 0.25, meaning IE9 Preview 2 in Windows 7 is actually one-fourth the speed of IE7 in Vista SP2 on this specific element.
