Make quick website updates using Adobe Brackets

It doesn’t seem that long ago that all website editing was made by hand, coded carefully, put live and tested until the page worked as planned. The advantage of producing web pages in this manner is that it developed coding skills and enabled just about anyone to get a basic website live.
Tools such as Dreamweaver came along in the early 00’s and changed everything, offering the ability to create web pages from simple templates, even closing off areas to non-developers so people making site changes could only edit the text components across a site.
Adobe Brackets is an old-school code editor produced by the popular brand, but made available as open source, so anyone can contribute. Brackets was the free version of Adobe’s commercial Edge Code which was part of the Creative Cloud suite until 2014. Brackets developed so quickly that Edge Code has now been discontinued.
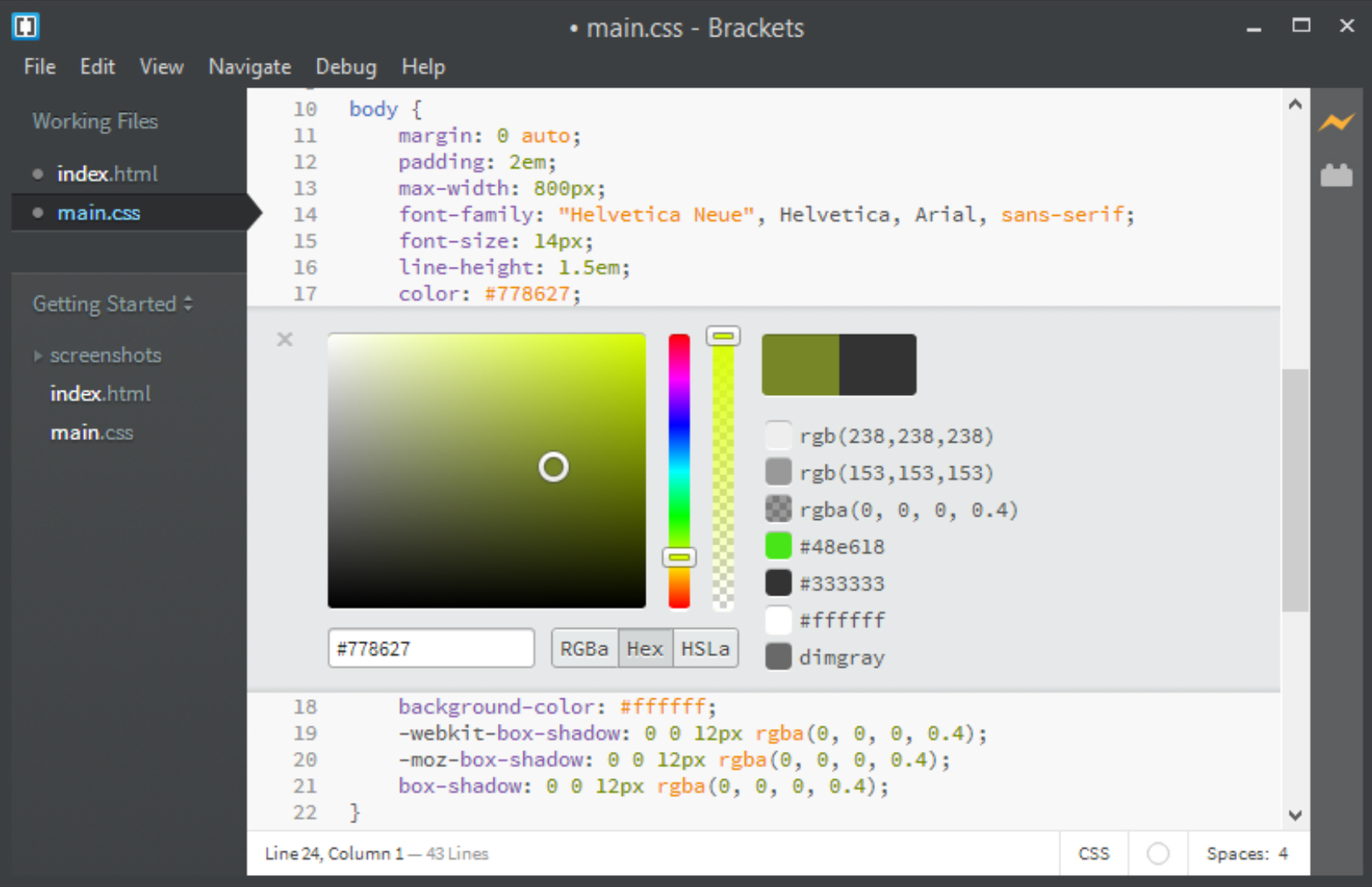
Brackets makes coding easy, if you know how, thanks to its visual code editor. Click on a DIV and it quickly shows you the entire block, making it easy to check for where you need to close the section. Make an error and the next line will turn red, so you can quickly see where you went wrong. Once you are finished editing, there’s a live preview function so you can see how the page will appear in a web browser.
As Brackets is open source, there are a number of extensions. Emmet, currently the most popular extension, enables you to quickly build and create entire blocks of code, making it easier to get your page finished quickly. There are also plenty of Brackets themes, although you get a light and dark mode by default.
Although we use Dreamweaver for the majority of our web work, we also use Brackets for quick editing, especially for individual pages, and it has been our goto editor for a few years. It’s also worth adding that Brackets is a cross-platform visual editor, for Windows, Mac and Linux.
Download Adobe Brackets.
