Fighting back with fire: Firefox 4 closes the gap, Chrome threatens Opera's lead
The problem with the developers of any product releasing just a single public beta, without periodic updates, several months before its anticipated final release, is that it creates a fixed target for its competition. Microsoft spokespersons have indicated to me that scheduled updates for the Internet Explorer 9 public beta have not been planned, and even characterized intermediate updates for purposes other than vulnerability patching, to be unorthodox. (Last week, Microsoft issued another big security rollup for stable versions of IE, but not IE9 which didn't need the patch.)
So IE9 has a big target painted on itself, and it doesn't help that its scores are going nowhere during the beta period. Meanwhile, there's a new element of Firefox 4 that could make it one of the fastest, if not the fastest and most efficient, graphics rendering browser in the pack. I say "could" because, even in the latest betas, the superb performance scores posted in HTML 5 Canvas rendering tests, which are supposed to be accelerated using Microsoft's Direct2D library in Windows, are only intermittent. Scores flip between "good" and "incredible," and just when it appears to be time to declare Firefox 4 the latest phoenix to rise from the ashes, those Canvas scores flip back to just "good," even on a pristine and unencumbered test platform.
This past month, both Firefox 4 and Google's newly renumbered Chrome 8 have been trying to achieve the same efficiency gains, in the same way: Their focus is the HTML 5 Canvas element, which threatens Adobe Flash's leadership in rich Web graphics. Today, many developers rely on Flash to produce simple things such as pie charts and org charts; and when they want their Web site to do more than just sit there and show links, many choose to abandon HTML altogether and relocate their entire sites to the Flash platform. If Canvas were not only just as smooth as Flash but easy to learn, ubiquitous, and even better, free, one huge selling point for Flash could be wiped off the map.
When Mozilla first made public betas of Firefox 4 available last month, the organization announced it was experimenting with GPU acceleration - using graphics processors to process (. . . wait for it) graphics, specifically HTML 5 Canvas. For a platform that's essentially balanced atop a JavaScript interpreter, this is actually not such an easy thing. JavaScript is, by nature, single-threaded; and offloading processes to other available processors implies a level of parallelism with which JavaScript usually isn't very comfortable.
Since last week, I began seeing Firefox 4's acceleration capability off and on - quite literally. One moment, Canvas graphics would go zing with minimal CPU load, and the next moment they wouldn't. In the most recent browser performance tests conducted Monday morning by Ingenus LLC, it appears the later beta builds are less fickle than before about when the GPU co-opting benefits kick in. The browser still needs to be run in near-pristine conditions (for example, another heavyweight browser like Firefox 3 or IE8 cannot have been run previously during the same session). But once the test is run under the most fair conditions, Firefox 4's "next gear" of acceleration appears to kick in.
The latest private build of Beta 8 runs the 25, 100, and 500-sphere Man-in-Blue Canvas rendering test faster than any other browser in the field, stable or developing. And at 25 and 100 spheres - again, when the planets are all properly aligned and breathing is kept to a minimum - Firefox 4's drain on CPU resources is nearly imperceptible. Ingenus tests confirm no other CPU-delegated process has been picking up the slack, indicating that the GPU (which cannot be tracked using the CPU alone) is doing its job well.
Here's exactly what's going on: In the Man-in-Blue tests created by Web developer Cameron Adams, a given number of animated circles ("spheres") are plotted as though they've been dumped into the center of a floor and made to scatter, with no gravity or other complex physics to slow them down. Each test accounts for the average number of frames per second (FPS) that the interpreter makes available for plotting to the screen; the number of times the program allows the test runner to sample the FPS (the more spheres are on-screen; the fewer samples there can be) and the standard deviation among all samples, which is an indicator of stability. Ingenus modified the Man-in-Blue tests just slightly so that they'd run for exactly 15 seconds, and report their statistics at the end of each run. The tests were created to compare current HTML, Scalable Vector Graphics, HTML 5 Canvas, and Adobe Flash; Ingenus omits the Flash test since it's independent of browser performance.
The current stable Firefox 3.6.10 (not the beta) runs the 100-sphere Canvas test with an average FPS of 54.582, with 820 samples taken over the 15-second interval. Quad-core CPU utilization during that interval was 93.6% (where full quad-core utilization is registered as 400%, so about 23.4% of actual capacity). Private memory allocation during the test was about 40.4 MB.
By comparison, the current public Beta 6 of Firefox 4 allows 1480 samples over the same period (an indicator of better workload performance), with average FPS of 99.11. Yet CPU utilization dropped to 45.2% (about 11% of actual capacity). Weighing down on Beta 6's efficiency gains is a private memory allocation number of 91.1 MB. If memory were infinite, you could always improve speed by allocating a boundless field of RAM, so more than doubling memory allocation is not indicative of better efficiency.
It's with Beta 8 where Mozilla has found the "on" switch for efficiency, and has applied sufficient duct tape to keep it "on." On Saturday, Ingenus tests for 100 spheres on Canvas revealed the latest build pumping out an FPS of 99.344, with 1489 samples over 15 seconds. But CPU utilization drops to an almost imperceptible 1.17%, with private memory allocation dropping to 73.4 MB.
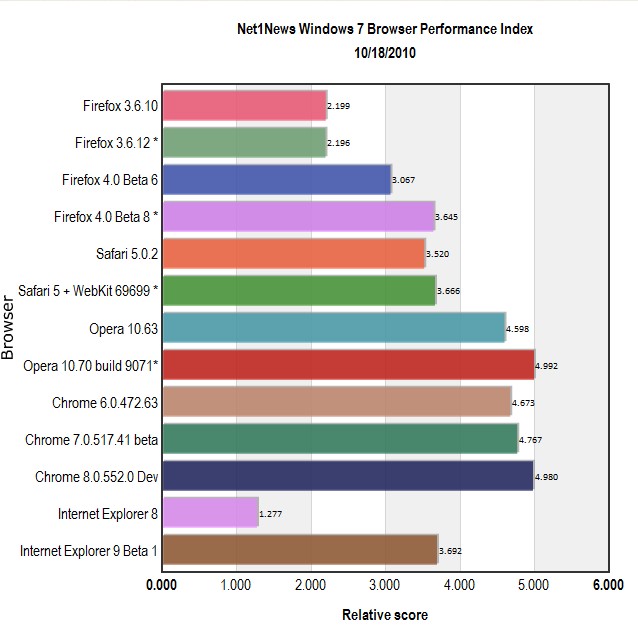
Click the chart above for a complete categorical breakdown
Those scores were good enough for a time to propel Firefox 4 above the 4.000 overall performance mark, well ahead of even IE9. Monday morning's overall scores - which include eight other test suites - dropped, even with the "on" switch kicking in, and now FF4 is behind IE9 by just a tick. In the 100 sphere test Monday morning, FF4 posted 1494 samples with a frame rate of 99.647. CPU utilization stayed fairly low at 1.853%, and private memory allocation was 72.2 MB. But lower text rendering and SlickSpeed scores dragged FF4's overall score down to 3.666, behind IE9's 3.692.
Here's an important note, which will play a big role a bit later: The frames per second number that each browser cranks out are not necessarily shown on-screen that fast. Imagine an animation studio operating in real-time where the animator is faster than the photographer, and the projector can only show a certain maximum FPS anyway. The animator can draw as many sheets as he's able to, but the photographer will only capture a picture of the sheet that's on top of the pile when he gets around to that pile. That's an analogy for how FPS tests work in Web browsers, and that's probably true for any such test you'll come across.
Next: Google tries the same play, but with different results...
This article originally appeared in Net1News.
©Copyright 2010 Ingenus, LLC.
©Copyright 2010 BetaNews, Inc.